科技週刊-第十六期
一、你知道Google、Youtube使用什麼技術嗎?Wappalyzer擴充功能快速分析背後的網站架構!
每個人生活中有大半的時間都會接觸到網頁,也誕生了許多超級網站,像是每天處理上億次請求的Google搜尋、大家超喜歡用來看影片的Youtube等等,乃至於ChatGPT等新創應用也都把網站作為第一個發布產品的平台,藉此也證明了這個「網站」這個領域的重要程度。想必大家曾經按過右鍵使用開發者工具修改網頁網頁上的文字吧,像是小編我學生時代時就常用這個方法來騙老師說作業完成了,而在疫情期間也用這個方法生成了許多假的螢幕截圖。
能夠這樣修改內容很大程度上是源自於網頁技術的設計,大多數的資料都是從伺服器發送出來後到使用者的瀏覽器顯示出來,這使得我們能夠直接修改我們自己顯示出來的畫面,同時表示網站的程式碼、隱藏的資料其實也都有載入到我們的裝置上。其實我們現在只要隨意打開一個網站,按下「F12」就能夠開啟開發者工具面板,看到默默在背後運作的網頁原始碼、圖片、樣式等等,然而這樣分析對於不懂程式的人來說太過於複雜,同時分析大量網站的速度也不夠快速,「Wappalyzer」就是為此而誕生的工具。

Wappalyzer 是一個用來自動識別網站技術的服務,你可以看到任何網站背後使用的語言、框架、函式庫等,也可以看到他使用的身分驗證系統、廣告聯播是使用哪一間,總之他會盡一切所能去識別他所能找到的所有資訊,而且準確率十分的高。想要使用這個功能十分簡單,他本身是一個瀏覽器擴充功能,因此只要前往線上應用程式商店安裝即可使用。

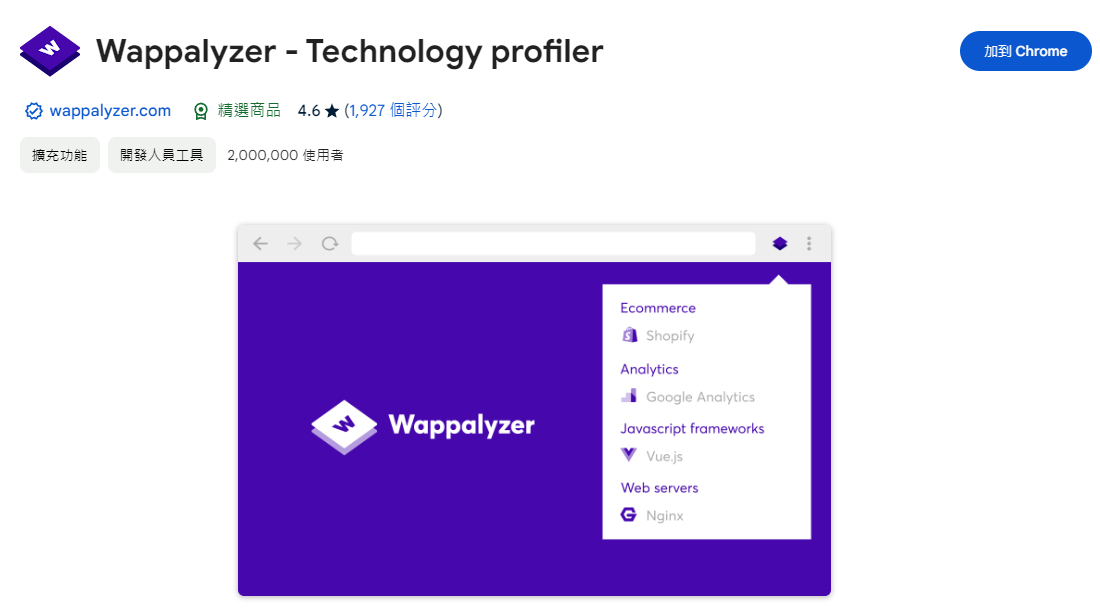
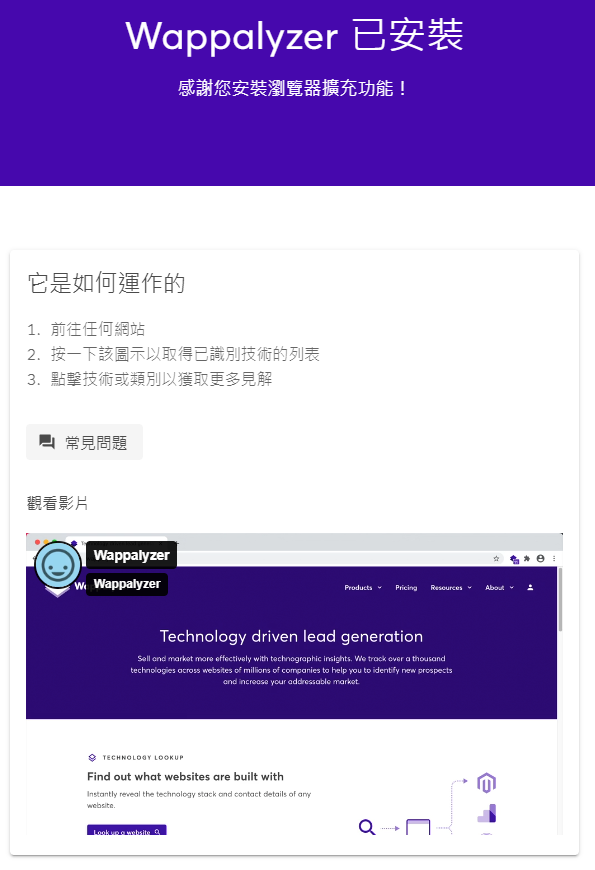
打開線上應用程式商店後,只需要點擊右上角的「加到Chrome」系統會跳出一個視窗詢問是否授予網站存取權,同意後它會自動開始下載檔案和安裝,完成後也會自動跳出下面這個畫面。

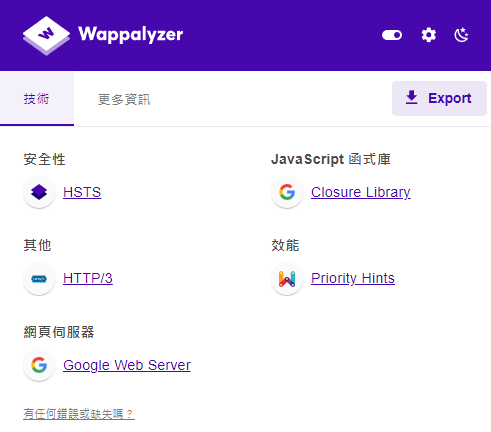
現在只需要隨意打開一個你想分析的網站,點選右上角擴充功能的圖示即可閱讀網頁的技術分析了,而每一個技術圖示都是一個連結,點進去可以看到更詳細的資訊,像是該功能的介紹與普及率等資訊。我們拿 Google 的網站做舉例就會看到下面這張圖列出這些技術。

貓咪觀點: 這個網站是真的非常強大,平常我就一直在使用,雖然寫的很像業配文但我們真的沒有收錢,如果廠商有看到的話也歡迎給我們專業版的體驗,真的想看看專業版還能分析出甚麼新東西,不過一個月數百元只為了分析網站明顯不值得,因此只推薦大家用免費的就好!
By YD